|
|
|
| Ce document est disponible en: English Castellano Deutsch Francais Russian Turkce |
![[Photo of the Author]](../../common/images/Antonio-C.gif)
par Antonio Castro <acastro /at/ ctv.es> L´auteur: Je suis "informaticien" et j'ai eu l'opportunité de travailler avec différentes versions d'Unix. Ce que j'ai le plus pratiqué concerne les tâches d'analyste-programmeur et l'administration système. Actuellement, je suis contraint d'utiliser Windows NT. J'espère que celui-ci passera de mode et que Linux sera un jour considéré à sa juste valeur Traduit en Français par: Iznogood <iznogood /at/ iznogood-factory.org> Sommaire: |
POVRAY IV: L'utilisation de textures dans Povray![[Illustration]](../../common/images/article108/Estudio.jpg)
Résumé:
Dans cet article, nous allons voir comment utiliser les textures. Nous les avons déjà décrites de manière théorique dans les chapitres précédents (I, II, III). |
Lorsque nous concevons un objet dans Povray, nous devons décider deux choses très distinctes :
Nous avons vu l'énorme versatilité de Povray dans l'utilisation de modèles de couleurs et des différents rendus de surfaces mais il y a beaucoup plus....
|
|
Plusieurs éléments ont été introduits pour illustrer les différentes techniques d'utilisation des textures. Nous allons apprendre comment appliquer des images sur des objets plats, cylindriques et sphériques.
Il est recommandé de consulter le manuel pour découvrir les possibilités non abordées. Dans le cas présent, il existe d'autres types de figures possédant des caractéristiques propres leur permettant d'être recouvertes à partir d'une image. Il s'agit des objets toroïdaux que nous n'avons pas utilisés mais qui sont aussi faciles d'usage que les autres types déjà mentionnés, quoique servant beaucoup moins.
Il faut savoir que la technique de plaquage d'images sur les objets est vraiment très puissante. Avec un bon répertoire d'images de texture, on peut presque tout faire. Vous pourriez être tentés de toujours utiliser les techniques de plaquage avec les images créées par les autres mais de cette manière, vous n'aurez jamais la flexibilité de création que vous fournit povray pour la conception de textures. Vous pouvez modifier les modèles, la distribution des couleurs, les types de perturbations, l'intensité des perturbations, etc.Nous accompagnerons les descriptions d'illustrations. Toutes les images utilisées pour la création des scènes, de même que les listings complets du code pov pour les scènes peuvent être obtenus au format tar.gz
Nous allons maintenant décrire les différents aspects et détails de la scène.
    |
| Fragment du listing principal |
|---|
#declare Papel = object {
box { <0,0,0,> <1,1,1> }
texture {
pigment{ image_map { gif
"gifs/hoja.gif" }
}
finish {
ambient 0.4 diffuse 0.6
}
}
rotate x*90
scale <12, 0.001, 20>
|
| Exemple: Disquete.inc |
#declare TamDisquete = 5;
#declare PortadaDisquete =
"gifs/disquete1.gif"
#include "Disquete.inc"
object { Disquete
rotate x*90
translate <80, -10, 147>
}
|
| Disquete.inc |
#declare Epsil = 0.0001;
#declare Disquete = object {
box { <0, 0, 0> <1,1,1>
texture {
pigment{
image_map {
gif PortadaDisquete once
}
}
}
translate <-0.5,-0.5,-0.5>
}
//D'abord centrer le cube en <0,0,0>
translate <-0.5, -0.5, -0.5>
scale <TamDisquete,TamDisquete,
TamDisquete/10 >
} // fin de 'Disquete.inc';
|
| Example: Libro.inc |
#declare LargoLibro = 20;
#declare AnchoLibro = 12;
#declare GruesoLibro = 3.5;
#declare PortadaLibro =
"scan_gif/bookp2.gif"
#declare LomoLibro =
"scan_gif/bookl2.gif"
|
| Libro.inc |
#declare Epsil = 0.0001;
#declare TextureLibro = texture {
pigment {
gradient z
color_map {
[0.0 colour White ]
[0.1 colour Gray90 ]
[0.2 colour White ]
[0.3 colour Gray95 ]
[0.4 colour White ]
[0.5 colour Gray80 ]
[0.6 colour White ]
[0.6 colour Gray95 ]
[0.8 colour White ]
[0.9 colour Gray90 ]
[1.0 colour Gray85 ]
} // fin de la carte des couleurs;
} // fin de pigment;
finish { ambient 0.3 diffuse 0.7 }
scale <1, 1, 0.3>
} // end Texture;
#declare Libro = object {
union {
box { <0, 0, 0> <1,1,1>
texture { TextureLibro }
translate <-0.5, -0.5, -0.5>
}
// Page de couverture du livre;
box { <0,0, 0> <1, 1, 1>
texture {
pigment{
image_map {
gif PortadaLibro once
}
}
}
translate <-0.5, -0.5, -0.5>
scale <1-Epsil,
1-Epsil, 1+Epsil>
} // fin de boîte;
// Tranche du livre;
box { <0,0,0 > <1 ,1 ,1 >
texture {
pigment{
image_map {
gif LomoLibro once
}
}
}
translate <-0.5, -0.5, -0.5>
scale <1-Epsil,
1-Epsil, 1+Epsil>
rotate y*90
} // fin de boîte;
} // fin d'union
translate <-0.5, -0.5, -0.5>
// Centrer le cube en <0,0,0>;
scale <AnchoLibro,LargoLibro,
GruesoLibro>
} // end 'Libro.inc';
|
Dans cette section, nous abordons la technique très paratique consistant à utiliser le plaquage de toutes les classes de dessins similaires à une boîte. En ce sens, une feuille de papier peut être considérée comme une boîte entièrement plate. Les disquettes ont une certaine épaisseur.
Dans les deux cas, nous utiliserons une seule image à plaquer sur un objet. Nous utiliserons partout la projection pour les objets plats. Dans le cas des livres, nous nous servons d'une image pour la page de couverture et d'une autre pour la tranche, mais abordons la construction de chacun de ces objets.
Pour la feuille de papier, il n'est pas nécessaire de définir un cube. L'image est projetée vers la caméra plutôt que vers le haut. Nous avons fait une rotation du cube de 90 degrés sur l'axe x pour que l'image résultante soit tournée vers le haut et nous lui donnons les bonnes proportions. Nous donnons une épaisseur à la feuille. Nous pourrions procéder dans un ordre différent, mais c'est plus facile de cette manière.
Les disquettes sont des objets que nous avons créés en utilisant un fichier include, servant de sous-routine. Il est nécessaire d'initialiser les valeurs utilisées comme paramètres pour définir les dimensions de la disquette et de son image.
Sur la gauche, vous pouvez voir le listing de « Disquete.inc »
Compliquons un peu plus. Maintenant, il s'agit de livres et par conséquent nous aurons besoin de plus de paramètres.
Pour les surfaces représentant la tranche des pages du livre, nous utilisons un modèle de dégradé.
--------------------------------------------------------------------Nous construisons le livre comme s'il s'agissait d'un cube parfait, nous le centrons sur <0,0,0> et nous lui donnons les dimensions souhaitées. De cette manière, il est facile de calculer la position de la tranche et de la couverture qui seront placées sur les faces du cube. La tranche et la couverture sont ajoutées comme si c'étaient des boîtes cubiques et nous les aplatissons pour les rendre plus fines.
  |
Nous définissons Epsil comme une quantité suffisament petite pour ne pas être perceptible par l'oeil humain dans le rendu final. Toutefois, elle doit être suffisamment grande de manière à être manipulée comme quelque chose de quantifiable et ne pas produire de divisions par zéro ou d'effets bizarres dans les surfaces planes des différents objets qui occupent la même position.
Sur la gauche, vous voyez le fichier include utilisé pour les livres. Nous laissons comme exercice pour le lecteur la construction d'un objet plus générique qui accepte six images, une pour chaque face.
Nous voyons ensuite quelques images un peu floues en noir et blanc. Elles représentent le relief d'une surface que nous allons utiliser pour décorer un verre de style ciselé et pour onduler la surface d'une bouteille en plastique. Nous utilisons l'image comme modèle afin d'altérer la composante normale des différents points de la surface de l'objet. Ce n'est pas la seule différence. Non seulement nous projetons des couleurs sur une surface plane mais en plus, le type de projection est différent puisqu'il va entourer des cylindres. Un autre détail intéressant vient de la manière dont l'eau a été rendue.
    |
Le verre est un cône tronqué auquel nous avons simplement enlevé un autre cône interne sensiblement plus étroit et qui arrive au niveau de l'eau. Le verre et l'eau sont en fait la même chose. Pour simplifier, nous avons considéré que l'eau et le verre ont des coefficients de diffraction identiques. Le résultat est une forme géométrique construite d'un seul matériau. C'est tout à fait approprié puisqu'il est connu que le verre devient presque invisible dans l'eau en raison de la proximité de leurs indices de réfraction.
La bouteille d'eau doit être un peu plus élaborée car elle est composée de plusieurs formes simples combinées (cylindres, troncs de cones et fragments de sphère) mais cet aspect n'est pas celui qui nous intéresse dans cet article. Nous nous contenterons de dire que la technique utilisée est la même sinon qu'elle réclame une plus grande élaboration puisqu'il s'agit d'un objet un peu plus complexe.
Nous aurons parfois la possibilité de choisir entre utiliser un modèle généré par Povray ou utiliser une image. C'est le cas pour les murs de la pièce. Un modèle de type "bump" avec une palette de couleurs adaptée aurait très bien fait l'affaire.
 |
Comme nous avons besoin de projeter cette texture sur les deux murs du coin, nous effectuons une rotation de la texture de 45 degrés sur l'axe Y. Cela devrait générer une distortion d'échelle que nous allons corriger en redimensionnant la texture.
Ce détail peut être vérifié dans le listing final de la scène. Certains fragments de code n'ont pas été inclus pour éviter la surcharge de l'article.
Cet objet est plus facile à construire qu'il n'y paraît à première vue. Dans cet autre exemple, nous projetons la couleur mais la projection est appropriée aux corps sphériques. 'map_type 1', la base est en bronze et le pied est en bois. En utilisant le catalogue de textures généré dans le chapitre précédent, nous pouvons choisir le bois que nous aimons le plus. Dans le cas présent, nous avons utilisé 'DMFDarkOak'.
Bien que le globe soit construit avec des formes simples, il est intéressant de voir dans quel ordre il a été composé. Comme nous le savons, il est important de respecter un ordre dans le montage des parties d'un objet. Dans ce cas, il existe plusieurs axes sur lesquels placer les éléments d'une manière adaptée.

Tout ceci peut être vu dans le listing complet à la fin.
|
|
Nous pourrions parler d'autres objets de cette scène tels que le gobelet, les crayons, le sol ou la table mais il n'y a pas grand chose d'autre à dire de spécial sinon que dans le cas de la table, nous ne nous sommes pas contentés d'utiliser une texture, mais nous sommes partis d'une texture correspondant à nos besoins et nous avons modifié son contraste et sa luminosité jusqu'à ce qu'elle soit à notre goût.
Une fois que tous les éléments sont placés, il est toujours intéressant de faire des tentatives de variation d'éclairage. Nous avons utilisé un éclairage général situé à proximité du plafond avec un focus faisant mieux ressortir une partie de la scène.
![[the scene]](../../common/images/article108/Estudio.jpg)
Vous pouvez cliquer sur l'image pour l'agrandir et la visualiser avec plus de netteté.
Pour finir l'article, nous avons reproduit le listing complet de la scène.
| Listing final Estudio.pov | |
|---|---|
////////////////////////////////////////////
//
// Autor: Antonio Castro Snurmacher
//
// Este fuente puede ser utilizado, distri-
// buido, y modificado libremente pero
// siempre se deberá respetar la propiedad
// intelectual de su autor. El autor renun-
// cia a todo tipo de beneficio económico y
// no se hace responsable de los posibles
// perjuicios derivados del uso del mismo.
// Toda modificación queda sujeta a las
// mismas condiciones de uso que el origi-
// nal. En caso de traducción deberá con-
// servarse el texto original de esta cabe-
// cera y añadirse la traducción a conti-
// nuación de ella.
//
// Ce code source peut être utilisé, distribué
// et modifié librement mais la propriété
// intellectuelle de l'auteur devra toujours
// être respectée. L'auteur renonce à tout
// type de bénéfice financier et ne peut être
// tenu pour responsable des préjudices liés à
// son utilisation. Toute modification
// doit correspondre aux conditions d'utilisation
// de l'original. En cas de traduction, le texte
// original de cet entête devra être conservé
// et la traduction devra être ajoutée à sa suite.
////////////////////////////////////////////
//------------------------------------------
// 'Estudio.pov' (dd-mmmm-19aa)
//------------------------------------------
// Cette version est destinée à être publiée
// dans la revue LinuxFocus.
//------------------------------------------;
////////////////////////////////////////////
#include "colors.inc"
#include "textures.inc"
#include "glass.inc"
#declare Plastico = finish {
ambient 0.4
diffuse 0.45
reflection 0.15
phong 0.3
phong_size 20
}
#declare Camera_pl_general = camera {
location <0,45, -20>
look_at <80, -20, 200>
angle 20
}
#declare Camera_detalle_vaso = camera {
location <0,45, -20>
look_at <97,-6, 170>
angle 3.2
}
#declare Camera_detalle_botella = camera {
location <0,45, -20>
look_at <45,0, 190>
angle 8
}
#declare Camera_detalle_papel = camera {
location <0,45, -20>
look_at < 85, -10, 145>
angle 10
}
//camera { Camera_detalle_botella }
//camera { Camera_detalle_vaso }
//camera { Camera_detalle_papel }
camera { Camera_pl_general }
// Fuente de luz blanca en el techo
light_source {
<0, 40, 90>
color White
}
// Fuente de luz tenue de mesa
light_source {
<0, 40, 190>
color White
spotlight
radius 8
falloff 12
tightness 10
point_at
// < 70, -10, 160>
< 65, -10, 155>
}
#declare Cubilete = object {
intersection {
cylinder { <0,0,0> <0,6,0> 2 }
cylinder { <0,1,0> <0,6.5,0> 1.9
inverse }
}
}
#declare GloboTierra = object {
union{
union{
sphere { <0,0,0> 1
texture {
pigment{
image_map {
gif "gifs/geoideok.gif"
map_type 1 // Esfera
}
}
finish { Plastico }
}
interior{ I_Glass}
//rotate y*25
rotate y*-25
}
cylinder { <0,-1.28, 0>
<0, 1.28, 0> 0.1
texture {
Bronze_Metal }
interior{ I_Glass}
}
intersection {
sphere { <0,0,0> 1.28 }
box { <0,-1.5,-0.06>
<1.5, 1.5, 0.06> }
sphere { <0,0,0> 1.1 inverse }
texture {
Bronze_Metal }
interior{ I_Glass}
}
rotate z*-20
}
union{ // pie
cylinder { <0, -1.1, 0>
<0, -1.8, 0> 0.15
texture { Bronze_Metal }
interior{ I_Glass}
}
cone { <0, -1.8, 0> 1
<0, -1.6, 0> 0.7
texture {
pigment { DMFDarkOak }
scale <0.3, 0.3, 0.3>
}
interior{ I_Glass}
}
}
}
translate <0, 1, 0>
scale <7,7,7>
}
#declare VasoAgua = object {
intersection {
cone { <0, 0, 0> 2.5 <0,7,0> 2.9 }
cone { <0, 4, 0> 2.45 <0,7.5,0> 2.8
inverse }
}
texture { Glass2
normal {
bump_map {
gif "gifs/vaso_norm.gif"
map_type 2 // Clindro
bump_size 0.5
}
}
scale <7,7,7>
}
interior{ I_Glass}
}
#declare BotellaAgua = object {
union {
intersection {
merge {
cylinder { < 0, 18.1, 0>
< 0, 20 , 0> 0.9 }
cone { < 0, 14 , 0> 2.9
< 0, 18.1, 0> 0.9 }
sphere { < 0, 12.5, 0> 3.3 }
cylinder { < 0, 0 , 0>
< 0, 12 , 0> 3.2 }
}
merge {
cylinder { < 0, 18 , 0>
< 0, 20.1, 0> 0.8 }
cone { < 0, 13.9, 0> 2.8
< 0, 18.0, 0> 0.8 }
sphere { < 0, 12.4, 0> 3.2 }
cylinder { < 0, 6 , 0>
< 0, 12.5, 0> 3.1 }
inverse
}
texture { Glass2
normal {
bump_map {
gif "gifs/botella_norm.gif"
map_type 2 // Clindro
bump_size 1
}
}
scale <15, 15, 15>
}
interior{ I_Glass}
}
|
cylinder { < 0, 20, 0>
< 0, 19, 0> 1.1 // Tapon
texture {
pigment {Blue}
finish { Plastico }
} // fin Tapon
interior{ I_Glass}
}
}
}
#declare Papel = object {
box { <0,0,0,> <1,1,1> }
texture {
pigment{ image_map { gif
"gifs/hoja.gif" }
}
finish { ambient 0.4 diffuse 0.6 }
}
interior{ I_Glass}
rotate x*90
scale <12, 0.001, 20>
}
#declare RadLapiz = 0.3;
#declare Lapiz = object {
union {
cylinder { <0,0,0> <0,7.5,0>
RadLapiz
texture { pigment { DMFDarkOak }}
interior{ I_Glass}
}
cylinder { <0,7.5,0> <0,8.5,0>
RadLapiz
texture { Gold_Metal }
}
cone { <0,0,0>RadLapiz <0,-0.8,0>
0.1
texture { pigment { White_Wood } }
interior{ I_Glass}
}
cone { <0,-0.8,0> 0.1 <0,-1, 0> 0
texture { pigment { Black } }
interior{ I_Glass}
}
}
}
#declare Paredes = object {
box { <-100,-50, -50> <100,80, 200> }
texture {
pigment{ image_map { gif
"gifs/gotelet.gif" }
}
finish { ambient 0.3 diffuse 0.6 }
rotate y*45
scale <5, 7, 5>
}
interior{ I_Glass}
}
#declare TextuSuelo = texture {
pigment { checker color Black color Blue}
}
#declare Suelo = object {
plane { y, -49.9 }
texture { PinkAlabaster }
interior{ I_Glass}
}
#declare Mesa = object {
union {
box { < -80, -10.001, 140>
< 100, -13 , 200> }
box { < -79, -50, 141>
< -75, -10, 145> }
box { < 99, -50, 199>
< 95, -10, 195> }
box { < -79, -50, 199>
< -75, -10, 195> }
box { < 99, -50, 141>
< 95, -10, 145> }
}
texture {
EMBWood1
rotate y*90
rotate x*90
scale <5,5,5>
finish {
ambient 0.1
diffuse 0.1
specular 1
reflection 0.2
roughness .1
}
}
interior{ I_Glass}
}
object {GloboTierra
translate <90, -4, 190>
}
object { Paredes }
object { Suelo }
object { Mesa }
object { Lapiz
rotate z*10
translate < 70, -10, 165>
}
object { Cubilete
translate < 70, -10, 165>
texture { pigment { White_Wood } }
interior{ I_Glass}
}
object { VasoAgua
translate <97,-10, 170>
}
object { BotellaAgua
translate <45,-10, 190>
}
object { Lapiz
rotate z*90
translate < 80, -10+(RadLapiz/2), 155>
}
object { Papel
rotate y *-30
translate < 85, -10, 145>
}
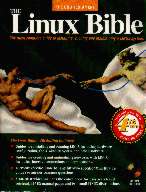
// ***** Libro LinuxBible *****
#declare LargoLibro = 20;
#declare AnchoLibro = 12;
#declare GruesoLibro = 4.5;
#declare PortadaLibro =
"gifs/bookp2.gif"
#declare LomoLibro =
"gifs/bookl2.gif"
#include "Libro.inc"
object { Libro
rotate x*90
rotate y *-60
translate <36, -10, 165>
}
// ***** Varios Libros *****
#declare LargoLibro = 20;
#declare AnchoLibro = 12;
#declare GruesoLibro = 13;
#declare PortadaLibro =
"gifs/bookp1.gif"
#declare LomoLibro =
"gifs/bookls1.gif"
#include "Libro.inc"
object { Libro
rotate x*90
rotate y *-90
translate <55, -10, 195>
}
#declare TamDisquete = 5;
#declare PortadaDisquete =
"gifs/disquete1.gif"
#include "Disquete.inc"
object { Disquete
rotate x*90
translate <80, -10, 147>
}
#declare TamDisquete = 5 ;
#declare PortadaDisquete =
"gifs/disquete2.gif"
#include "Disquete.inc"
object { Disquete
rotate x*90
rotate y*30
translate <90, -10, 165>
}
// vim: set sw=2 ts=2 et :
|
|
Site Web maintenu par l´équipe d´édition LinuxFocus
© Antonio Castro "some rights reserved" see linuxfocus.org/license/ http://www.LinuxFocus.org |
Translation information:
|
2005-02-13, generated by lfparser version 2.52